需求需要实现一个轻摇手机时候, 页面背景左右挪动, 同时图片翻转的效果, 一般我们会直接用到CMMotionManager, CMMotionManager 是 Core Motion Framework 的一部分,它可以让我们方便地获取设备的运动数据,如加速计数据、陀螺仪数据、磁力计数据等。
但是 这个工具中能使用的传感器东西比较多, 最终我是使用 CMAcceleration.gravity 设备受到的重力的加速度 这个数据来完成的.
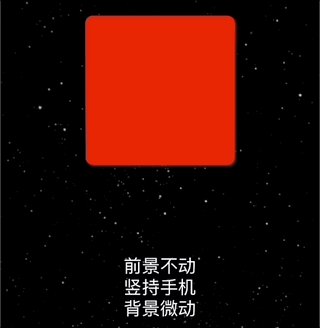
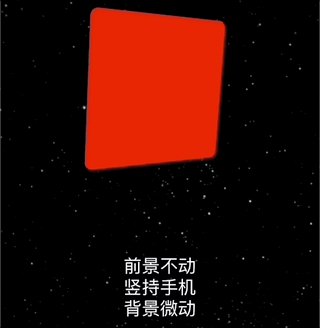
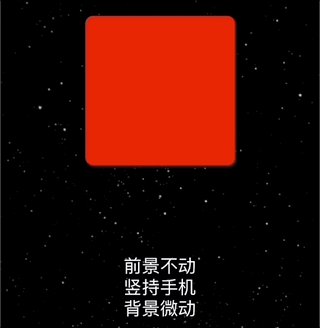
实现效果
最后实现的效果如下

实现代码WYUtils/Classes/UIView/UIView+GravityMotion.h
使用方法如下
1
2
3
4
5
6
7
|
[backImageView gm_startWithMaxHorizontalOffset:200 maxVerticalOffset:100 maxAngleDx:60 maxAngleDy:60];
[redView gm_startRotateWithXAngel:0 yAngel:0 maxXAngel:60 maxYAngel:60];
|
完整使用见Example/SubItems/View/WYGravityMotionViewController.m
遇到的坑
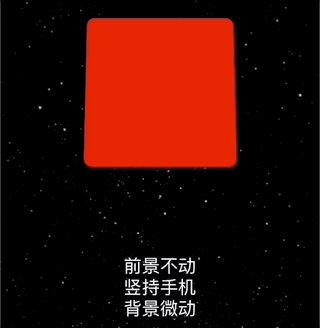
x/y 轴翻转 View 被截断问题
直接设置 redView.layer.transform 遇到了 下图这样被截断的问题.

在 redView 外加了一层 UIView 就能解决问题
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| {
UIView *tmpView = [UIView new];
tmpView.backgroundColor = UIColor.clearColor;
[self.view addSubview:tmpView];
[tmpView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.view);
make.top.equalTo(self.view).offset(100);
make.width.height.mas_equalTo(200);
}];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = UIColor.redColor;
[tmpView addSubview:redView];
redView.frame = CGRectMake((WY_SCREEN_WIDTH - 300)/2, 100, 300, 300);
redView.layer.cornerRadius = 10;
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(tmpView);
}];
[redView gm_startRotateWithXAngel:0 yAngel:0 maxXAngel:60 maxYAngel:60];
}
|
图片翻转的时候变模糊了
3D 翻转的时候, 设置好属性shouldRasterize以及rasterizationScale如下:
1
2
3
4
5
6
7
8
9
10
11
| - (void)gm_rotateWithGravityX:(float)gravityX
gravityY:(float)gravityY
{
CATransform3D transform = CATransform3DIdentity;
transform.m34 = -1 / 500.0;
transform = CATransform3DRotate(transform, gravityX * M_PI_2, 0, 1, 0);
transform = CATransform3DRotate(transform, gravityY * M_PI_2, 1, 0, 0);
self.layer.transform = transform;
self.layer.shouldRasterize = YES;
self.layer.rasterizationScale = [UIScreen mainScreen].scale;
}
|